New in Craft CMS 3.5

For the past six months, Pixel & Tonic has been working on Craft 3.5, which has finally been released and offers numerous new features in accessibility, authoring experience, and GraphQL.
The changelogs are linked here for those who want to read all the improvements in detail.
Accessibility
Craft 3.5 offers practical innovations for people with standing disorders:
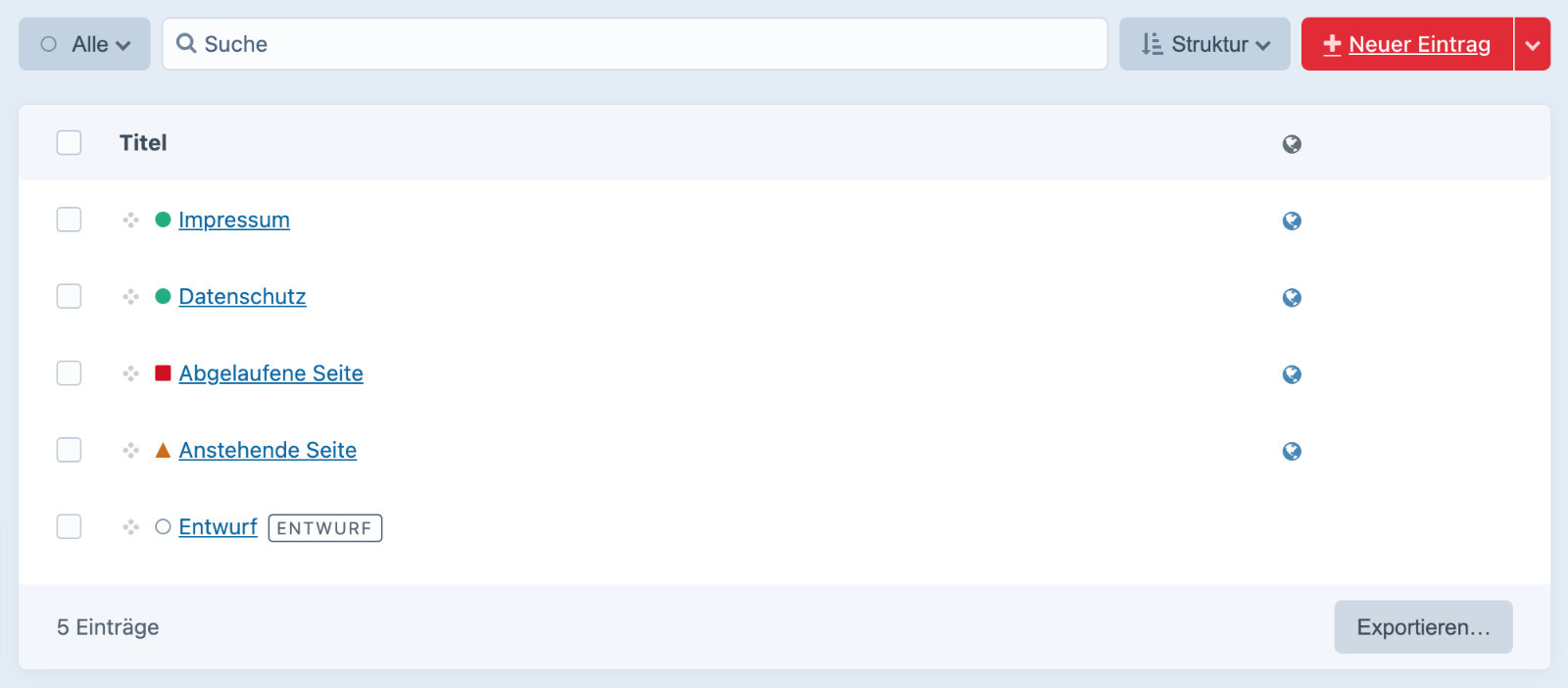
- Use shapes: In the user preferences, you can now set to use shapes to represent status. The orange triangle represents pending status, while the red square represents expired status.
- Underlined links: To make it more obvious which text tees are clickable, you can enable "Underline links" in the user preferences.

Field Layout Designer
Craft 3.5 introduces a new field layout designer that allows fields to be created more flexibly, dramatically enhancing the authoring experience.
- UI elements: Header, Tips, Warnings, and Horizontal lines can be added to any layout. Custom UI elements based on Twig templates are also possible.
- Control over title field: The position of the title field can now be changed, so it is not always necessarily the first field of a tab.
- Field labels: Field labels and authoring instructions can now be overridden in the field layout designer, so you don't have to create multiple fields per section to change the label.
- Field width: The width of each field can be set to 25%, 50%, 75%, or 100%. If space is available, the fields will be displayed next to each other instead of under each other.

GraphQL
- Mutations: Mutated entries, categories, tags, users, global settings, and matrix blocks can now be blocked via the GraphQL API.
- Explorer: OneGraph Explorer plugin now comes with Crafts GraphiQL IDE
- Prettify & History: The built-in GraphiQL IDE can prettify the queries, and query history is viewable.
- API improvements: Querying elements via GraphQL has been improved with numerous new arguments, fields, and directives. Also, aliases can be set on related fields.

Self-employed web developer from Germany who started with WordPress websites in 2005, then moved to ExpressionEngine and lost his heart to Craft CMS in 2013. As the founder of Craftentries, he has been covering the Craft ecosystem since 2015.
