Neu in Craft CMS 3.5

Die letzten sechs Monate arbeitete Pixel & Tonic an Craft 3.5, welches endlich erschienen ist und zahlreiche Neuerungen in den Bereichen Barrierefreiheit, Autorenerfahrung und GraphQL bietet.
Die Changelogs sind hier verlinkt, für diejenigen, die alle Verbesserungen im Detail nachlesen möchten.
Barrierefreiheit
Craft 3.5 bietet nützliche Neuerungen für Menschen mit Stehstörungen:
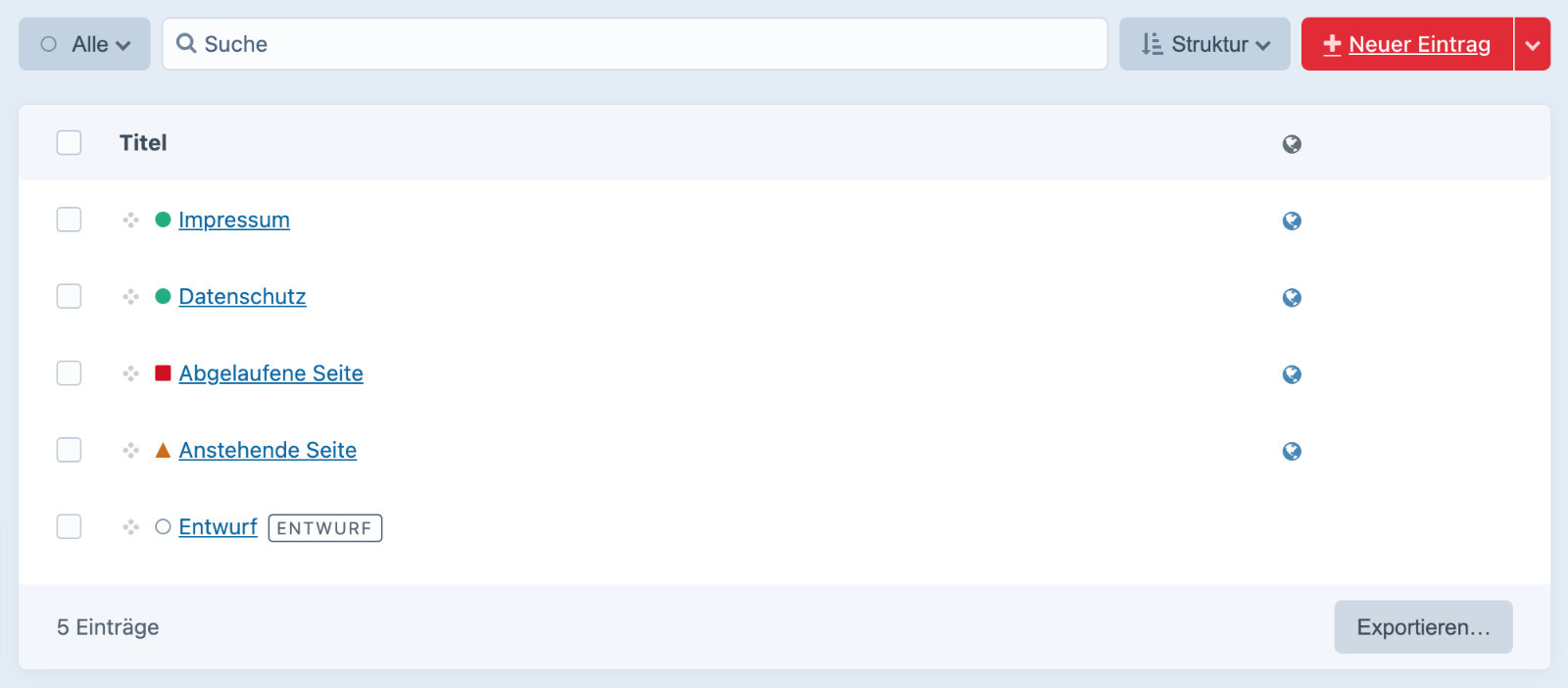
- Formen verwenden: In den Benutzereinstellungen kann man jetzt einstellen, dass Formen verwendet werden, um Status zu repräsentieren. Das orange Dreieck repräsentiert anstehenden Status, rotes Quadrat dagegen abgelaufenen Status.
- Unterstrichene Links: Um es offensichtlicher zu machen, welche Texttee klickbar sind, lässt sich in den Benutzereinstellungen "Links unterstreichen"aktivieren.

Feld-Layout-Designer
Craft 3.5 führt einen neuen Feld-Layout-Designer ein, der es ermöglicht Felder noch flexibler anzulegen und dadurch die Autorenerfahrung drastisch zu erhöhen.
- UI Elemente: Kopfzeile, Tipps, Warnungen und Horizontale Linien können in jedes Layout hinzugefügt werden. Benutzerdefinierte UI-Elemente basierend auf Twig-Templates sind ebenfalls möglich.
- Kontrolle über Titelfeld: Die Position des Titelfelds kann nun geändert werden, es ist also nicht immer zwingend das erste Feld eines Tabs.
- Felderbeschriftung: Die Beschriftung von Feldern und Autorenanweisungen können nun im Feldlayoutdesigner überschrieben werden, damit man nicht mehrere Felder pro Sektion anlegen muss, nur um die Beschriftung zu ändern.
- Feldbreite: Die Breite eines jeden Feldes kann auf 25%, 50%, 75%, oder 100% eingestellt werden. Sofern Platz vorhanden ist, werden dann die Felder neben- statt untereinander angezeigt.

GraphQL
- Mutationen: Mutierte Einträge, Kategorien, Tags, Benutzer, Globale Einstellungen und Matrix-Blöcke lassen sich nun via der GraphQL API blockieren.
- Explorer: Das OneGraph Explorer-Plugin kommt nun mit Crafts GraphiQL IDE
- Prettify & Historie: Die eingebaute GraphiQL IDE kann prettify über die Abfragen jagen und eine Abfragen-Historie ist einsehbar.
- API-Verbesserungen: Das Abfragen von Elementen über GraphQL wurde mit zahlreichen neuen Argumenten, Feldern und Direktiven verbessert. Auch lassen sich Aliase auf Beziehungsfeldern setzen.

Selbstständiger Webentwickler, der 2005 mit WordPress-Websites anfing, dann zu ExpressionEngine wechselte und 2013 sein Herz an Craft CMS verlor. Als Gründer von Craftentries, berichtet er seit 2015 über das Craft-Ökosystem.
